CSV.it.com
- UX Design
- Interface Design
- Figma
- Svelte JS
- OpenAI API
- Vercel
- Supabase
- Stripe
- Tailwind CSS
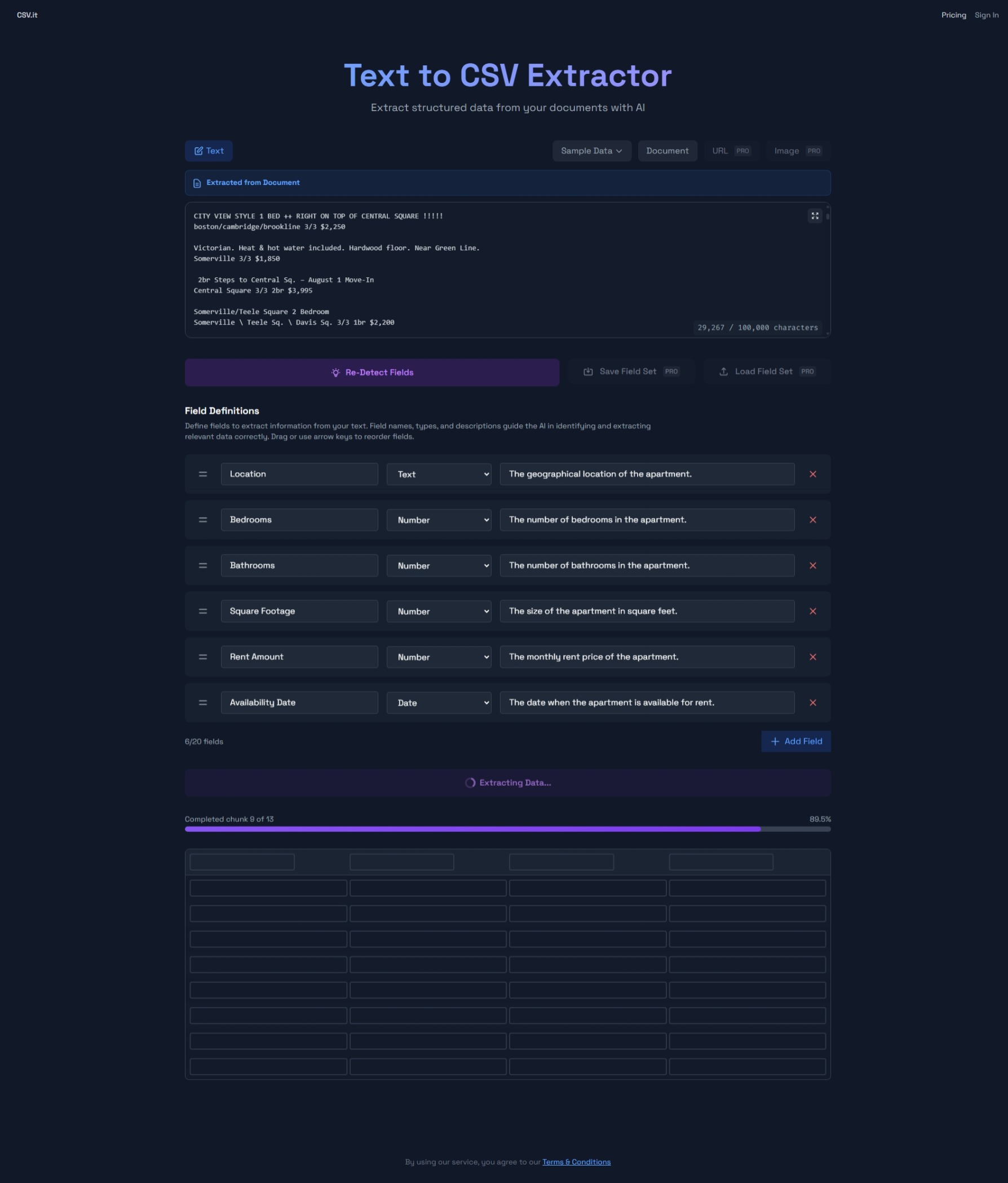
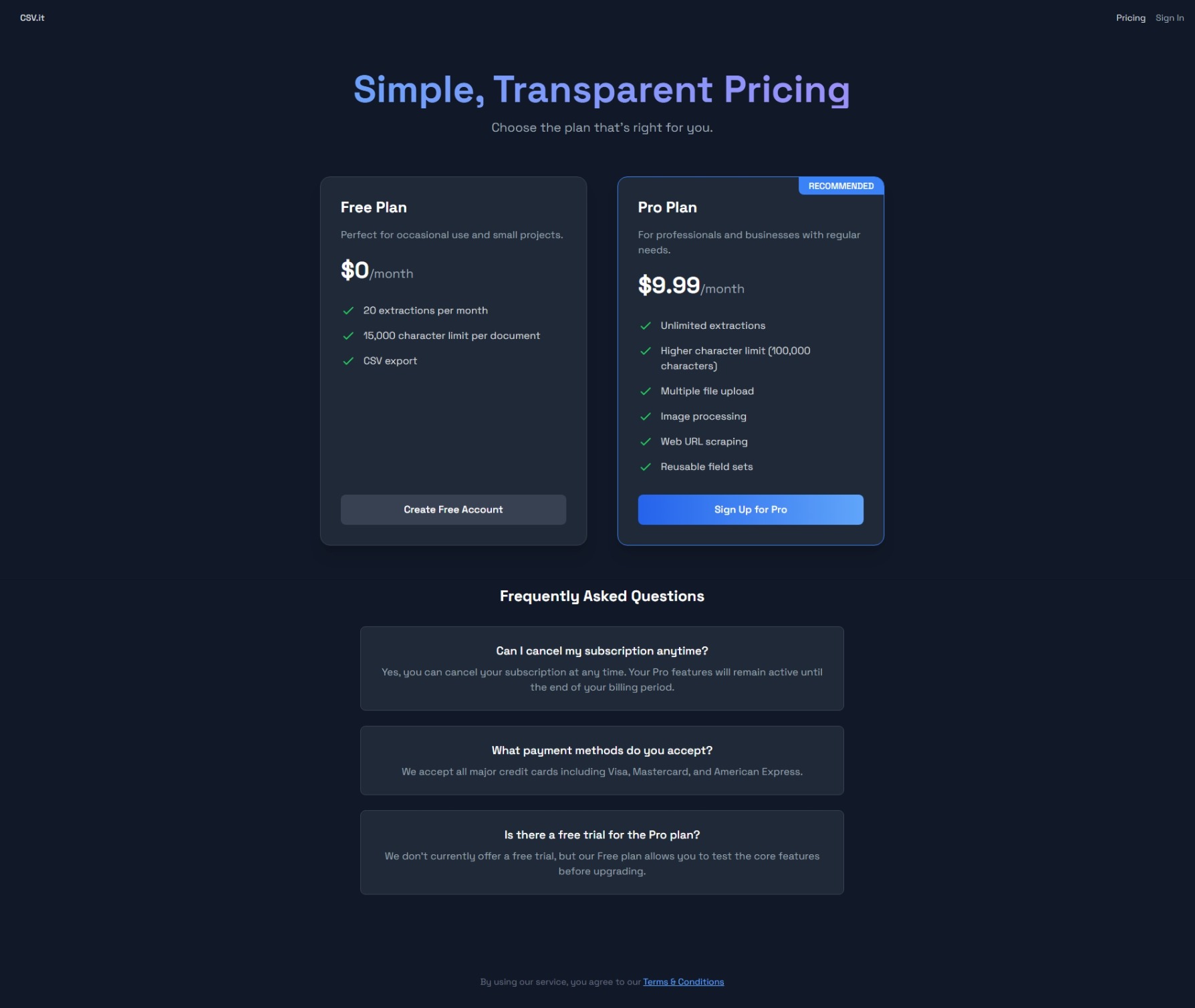
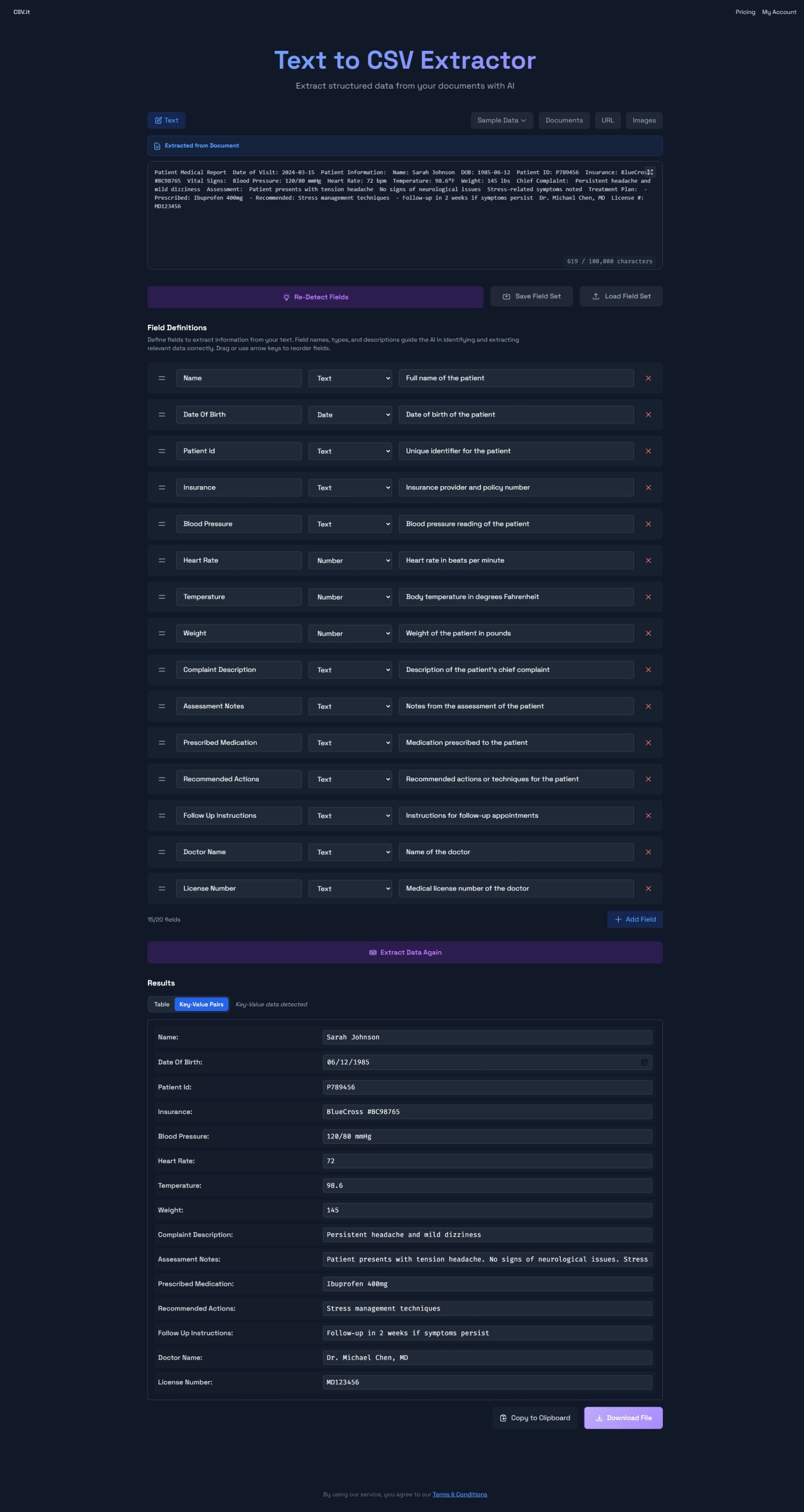
Problem: Manually extracting structured data (like tables or lists) from various unstructured sources (websites, PDFs, documents) is time-consuming and error-prone. This tool aimed to provide a fast, user-friendly way to extract data from any medium directly into a usable CSV format that can be used in any spreadsheet or data analysis tool.
Process & Decisions: Designed a streamlined user interface where users can specify the source (URL, file upload, image upload, or URL) and visually select or define the data structure to be extracted. Implemented AI techniques to intelligently identify and parse data across different formats. Focused on usability, providing clear feedback during the extraction process and allowing users to preview and refine results before exporting to CSV.
Outcome: Launched csv.it.com, a functional tool simplifying data extraction for users without technical expertise. The AI backend significantly reduces manual effort across various media. Ongoing work focuses on expanding supported formats and improving extraction accuracy based on user feedback.



Personalized Bedtime Story Generator
- AI Interaction Design
- Narrative UX
- Prototyping
- Prompt Engineering
- OpenAI API
- Svelte JS
- Cursor
Problem: Generating unique and personalized bedtime stories, especially ones featuring the child as the hero, can be challenging for parents. This D&D-inspired project aimed to empower users (parents/children) to easily co-create custom, illustrated bedtime adventures.
Process & Decisions: Explored user interaction models for defining story elements inspired by simple RPG structures (character personalization, setting, simple goals, items). Designed an interface allowing easy input of the child's name/characteristics to feature them as the main character, alongside story prompts. Focused on clear presentation of the generated story and visuals, potentially with simple choices or inventory management. Iterated on prompt strategies and AI integration to achieve narrative coherence and age-appropriate tone, blending text and generated images.
Outcome: Developed a prototype system demonstrating the feasibility of generating personalized, illustrated bedtime stories featuring a user-defined main character. Showcased the potential for AI in creating engaging, custom narrative experiences for children. Key challenges involved ensuring narrative consistency, age-appropriateness, and managing AI image generation within a user-friendly interface.
Ametros.com
- UX/UI Design
- Information Architecture
- Custom Wordpress Development
- Lead Generation Strategy
- Brand Development
- Figma
Problem: Ametros needed a new marketing website focused on improving SEO, generating qualified leads, and clearly communicating complex healthcare services to individuals unfamiliar with the workers' compensation system.
Process & Decisions: Restructured site navigation and content based on user needs and business goals. Designed clear CTAs and lead generation forms. Developed a custom, responsive theme for optimal performance and brand consistency.
Outcome: The redesigned site resulted in a more user-friendly and SEO-optimized platform that effectively communicates the company's services and attracts qualified leads.






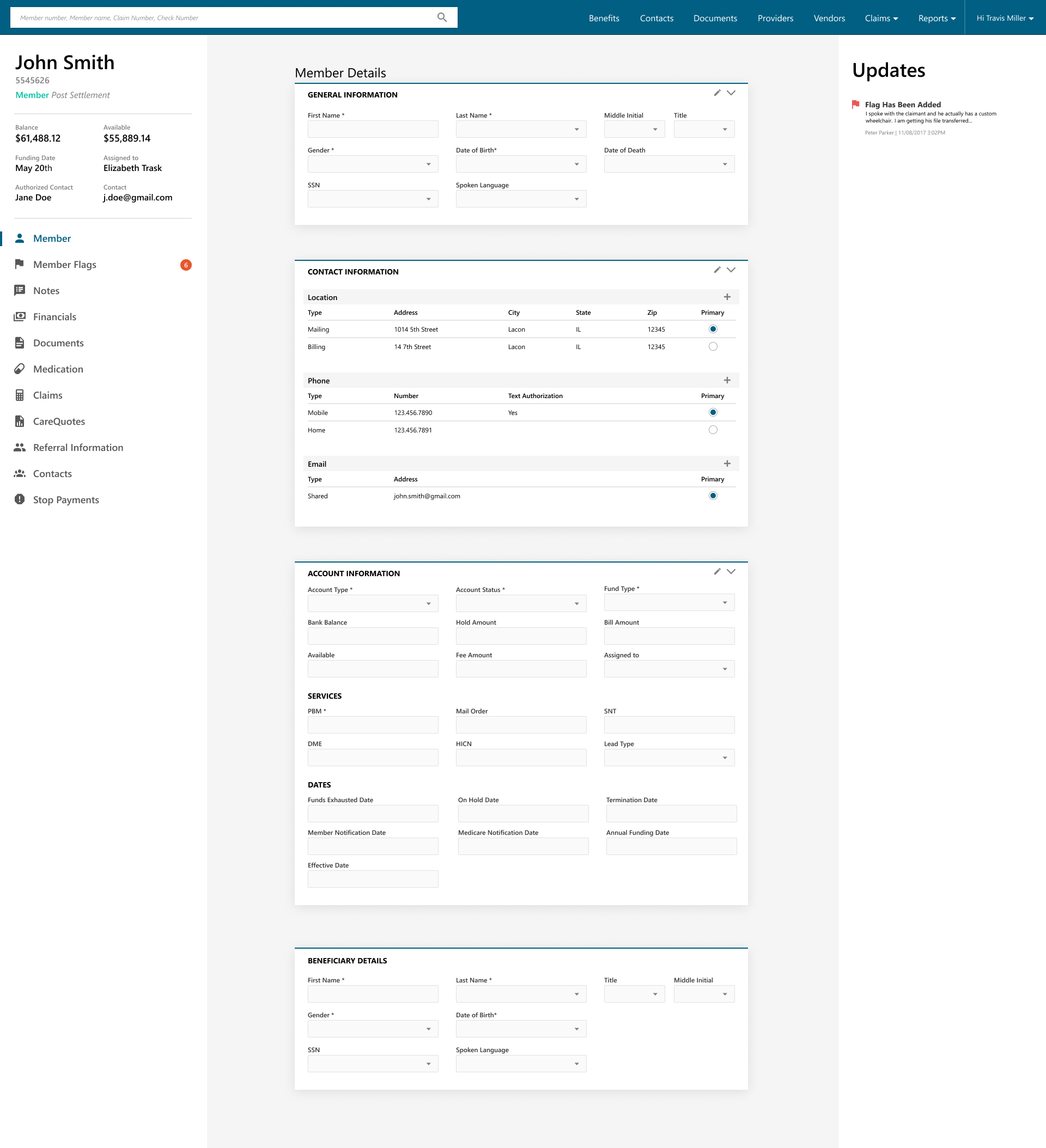
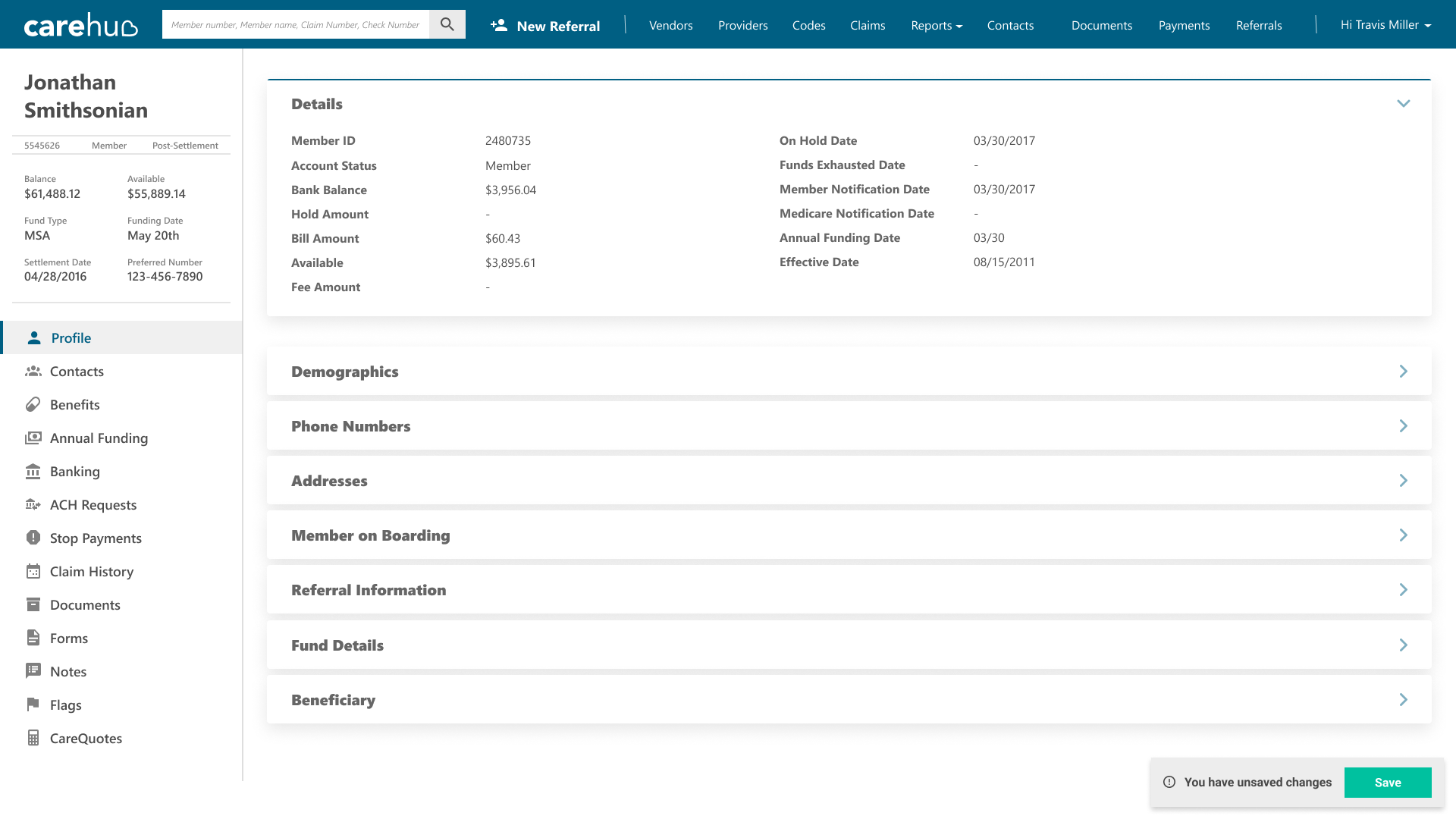
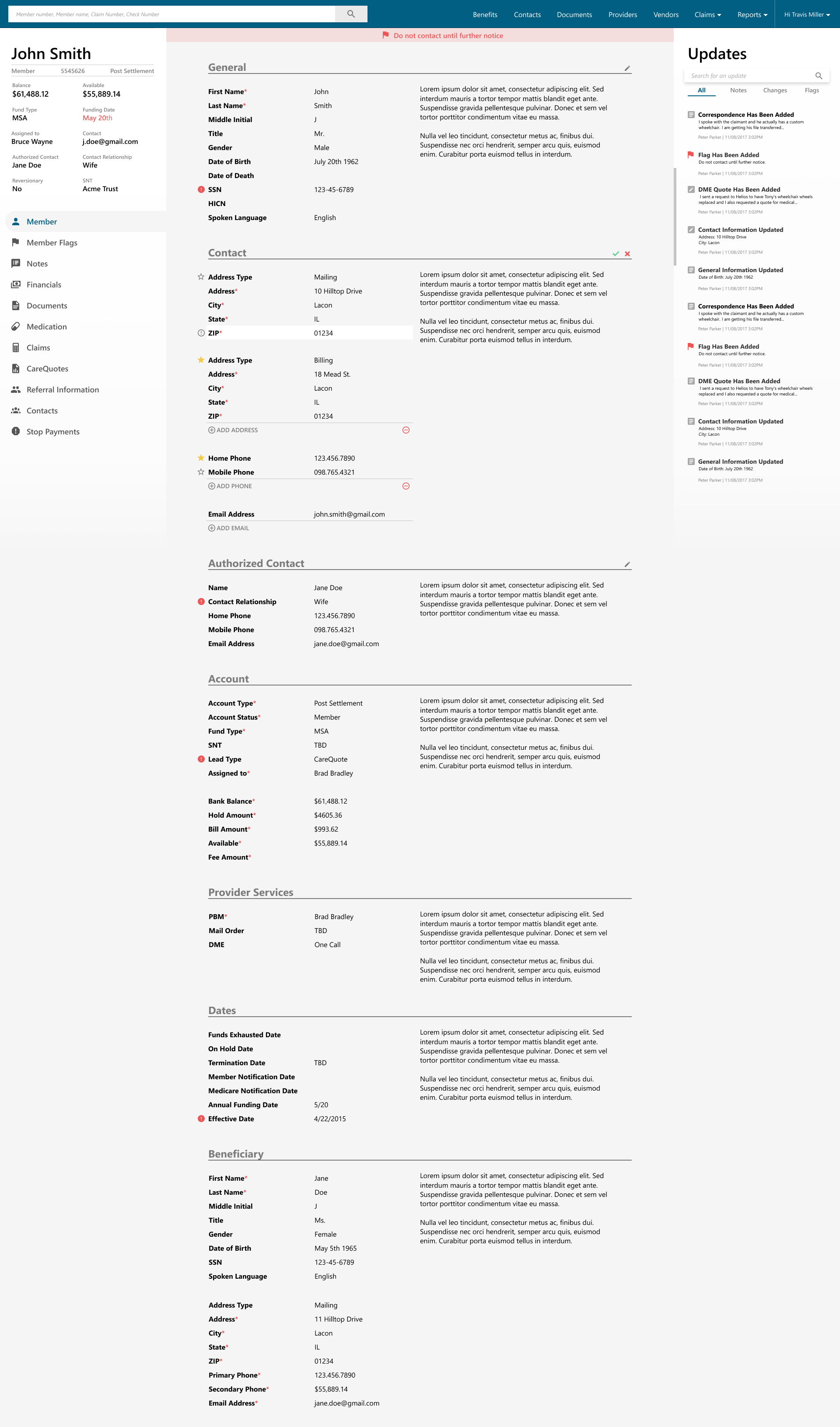
CareGuard Member Portal
- User Research
- UX Design
- UI Design
- Wireframing
- Figma
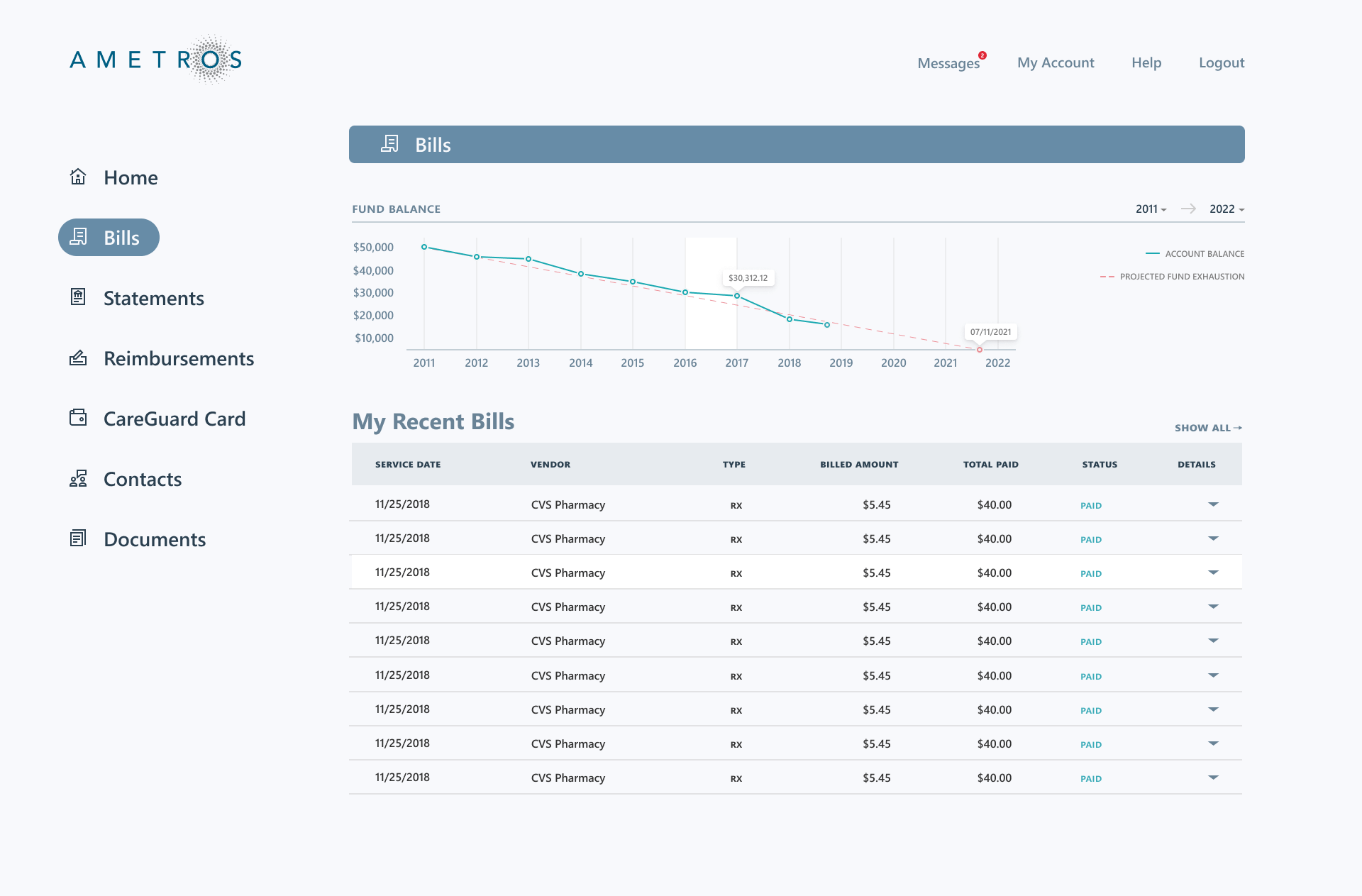
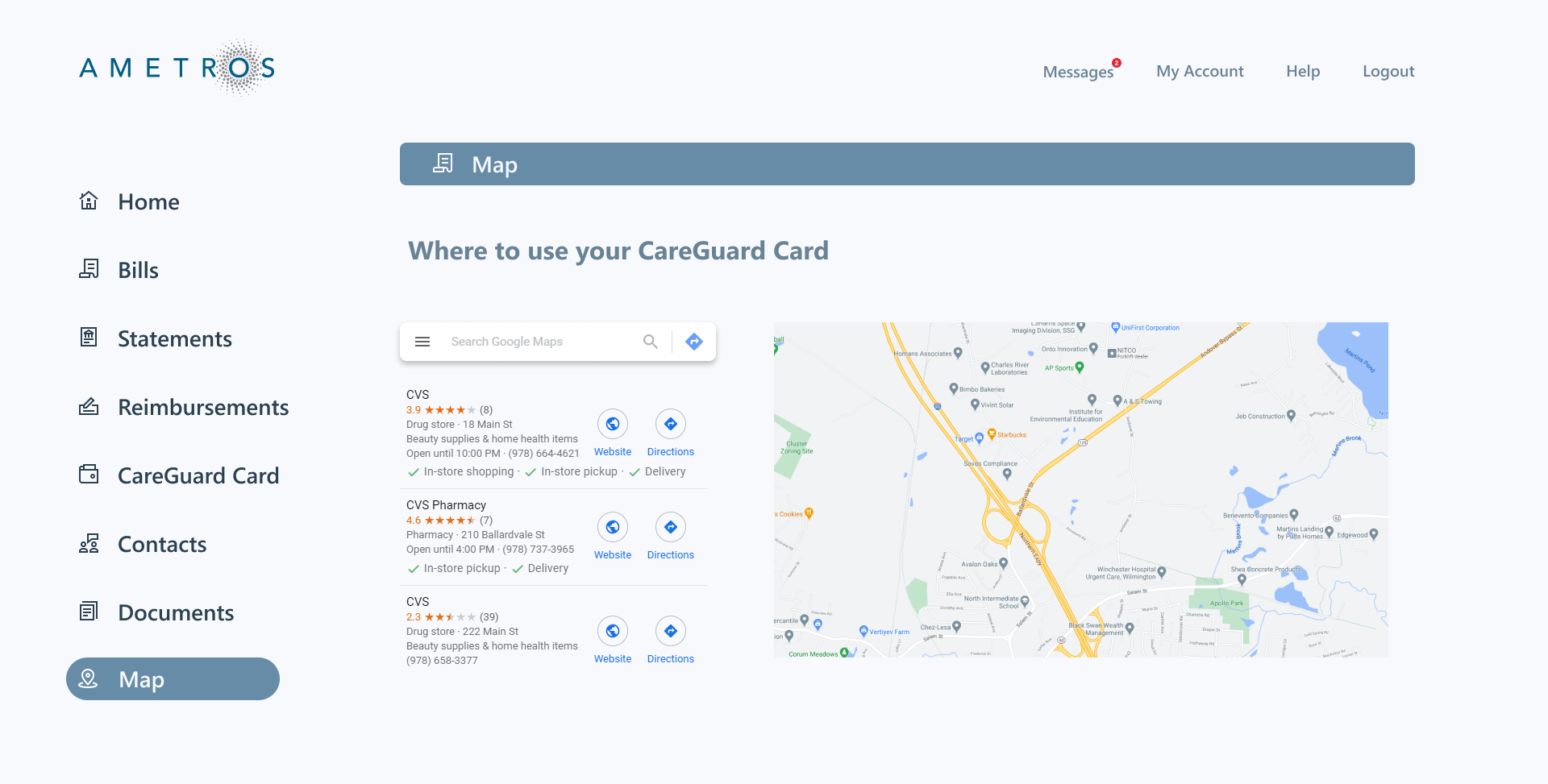
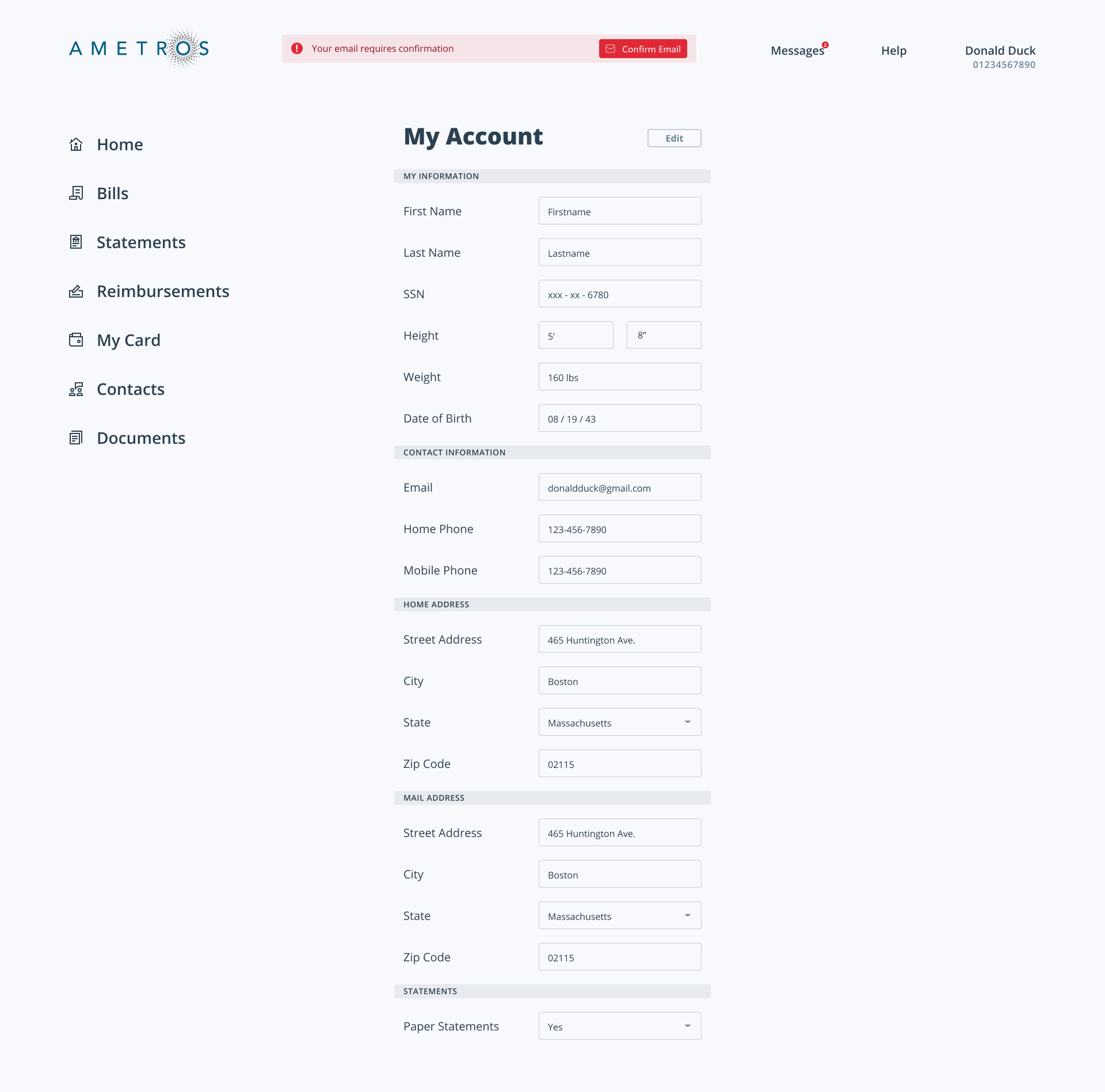
Problem: Transitioning to a new backend system (Microsoft Dynamics) created an opportunity to redesign the member portal's front-end, improving usability and aligning the user experience with member needs for accessing account information, managing transactions, and submitting reimbursements.
Process & Decisions: Conducted user research to understand pain points with the old portal. Created user flows, wireframes, and interactive prototypes (Figma) to explore and validate design solutions. Focused on simplifying navigation, clarifying information display, and streamlining key tasks like receipt submission.
Outcome: The redesigned portal provided a more intuitive and efficient experience for members, resulting in fewer support calls, positive member feedback, easier task completion.





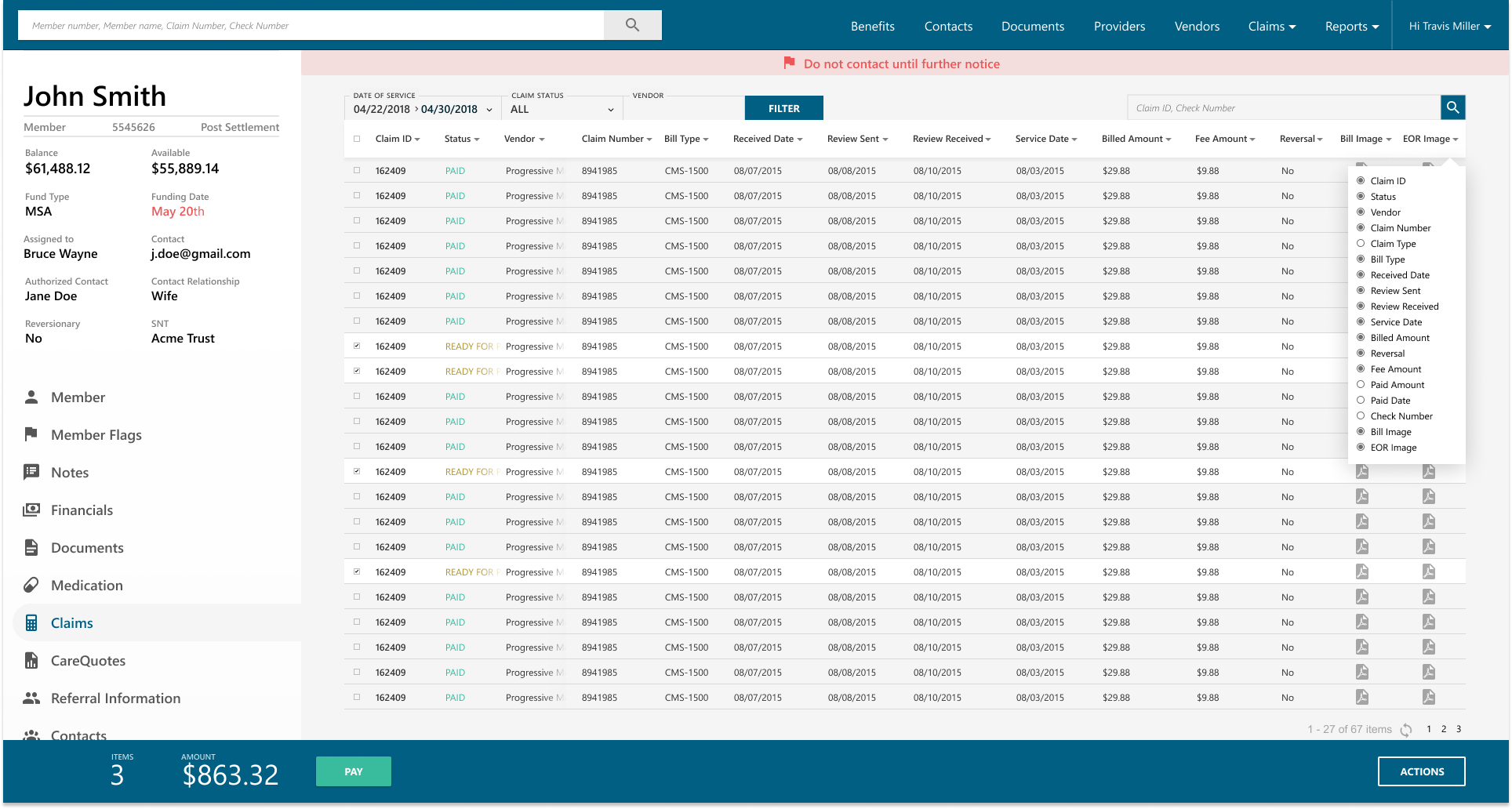
CareHub Claims Software
- User Research (Internal Users)
- UX Research
- UI Design
- Improving Workflow Efficiency
- Figma / Illustrator
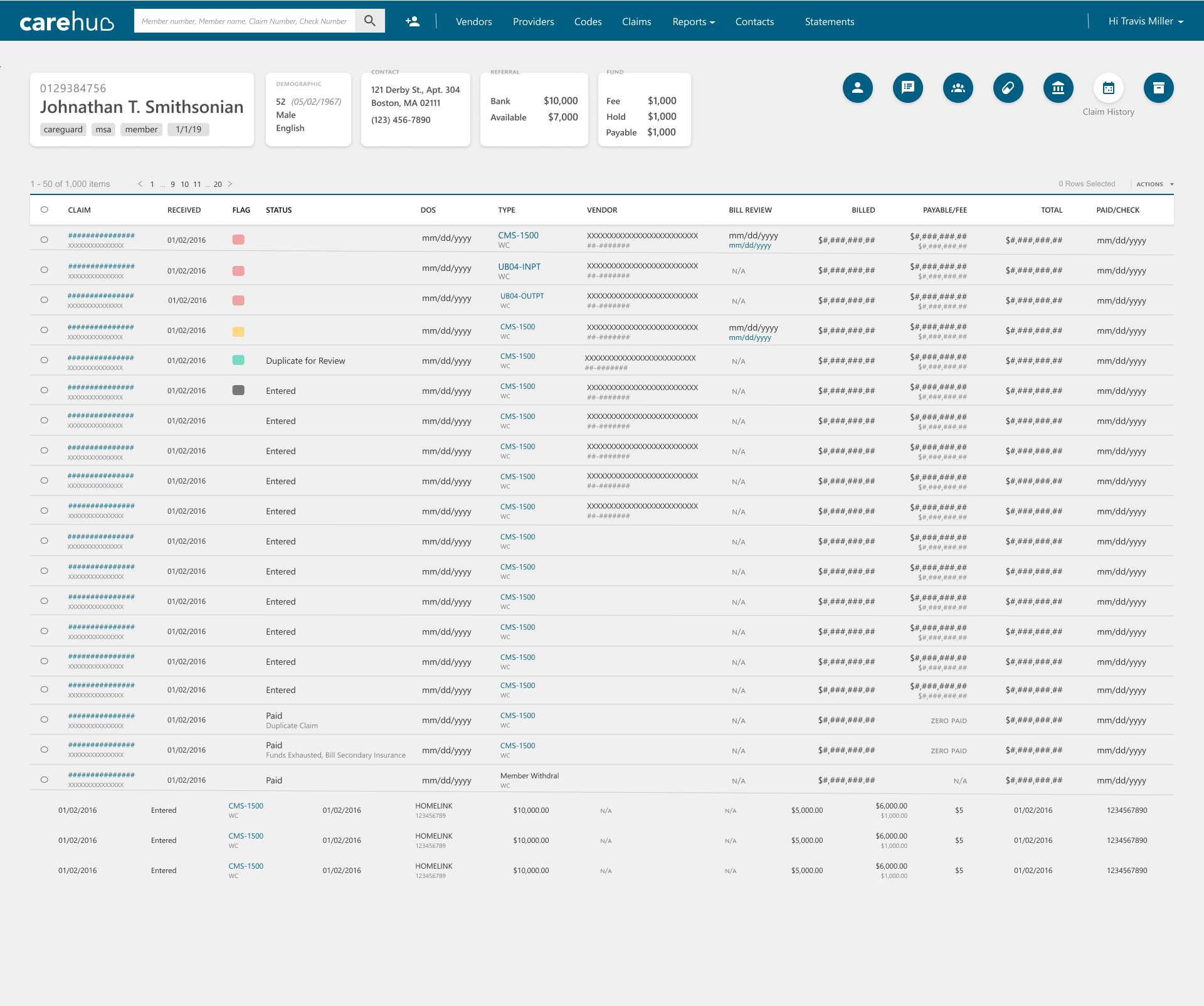
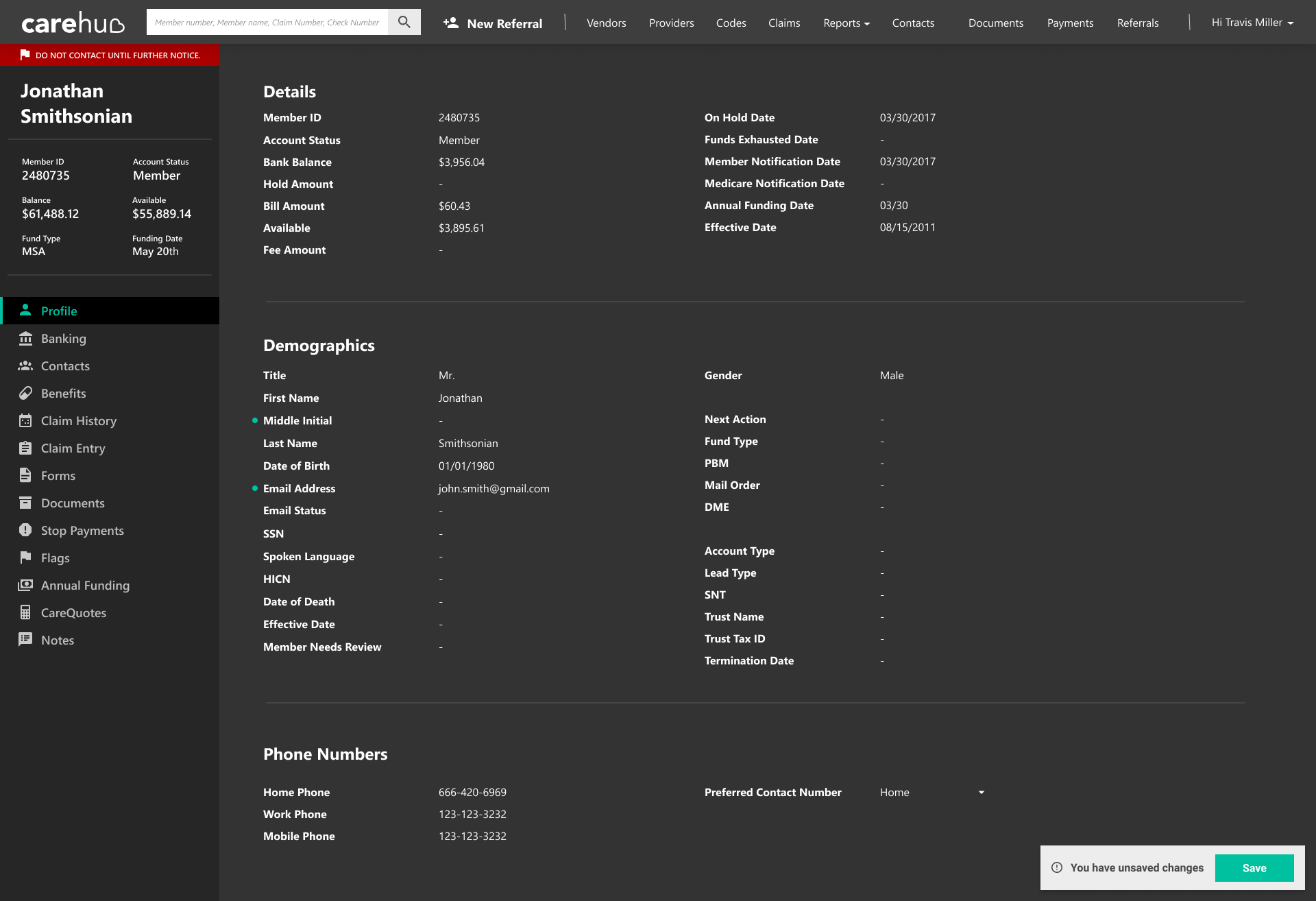
Problem: The internal claims management software (CareHub) had several areas with usability issues and inefficient workflows, impacting the productivity and clarity for the claims management team handling complex medical claims.
Process & Decisions: Collaborated with the claims team (internal user research) to identify major pain points and areas for improvement. Redesigned interfaces focusing on information hierarchy, task flow optimization, and visual clarity. Used Figma for mockups and prototypes to gather feedback before implementation.
Outcome: The updates led to increased productivity, reduced errors, and improved satisfaction for the claims management team.






CVS Health, Pulse Design System
- Design Systems
- UX Research
- Component Design & Documentation
- Accessibility (A11y) Standards
- Figma
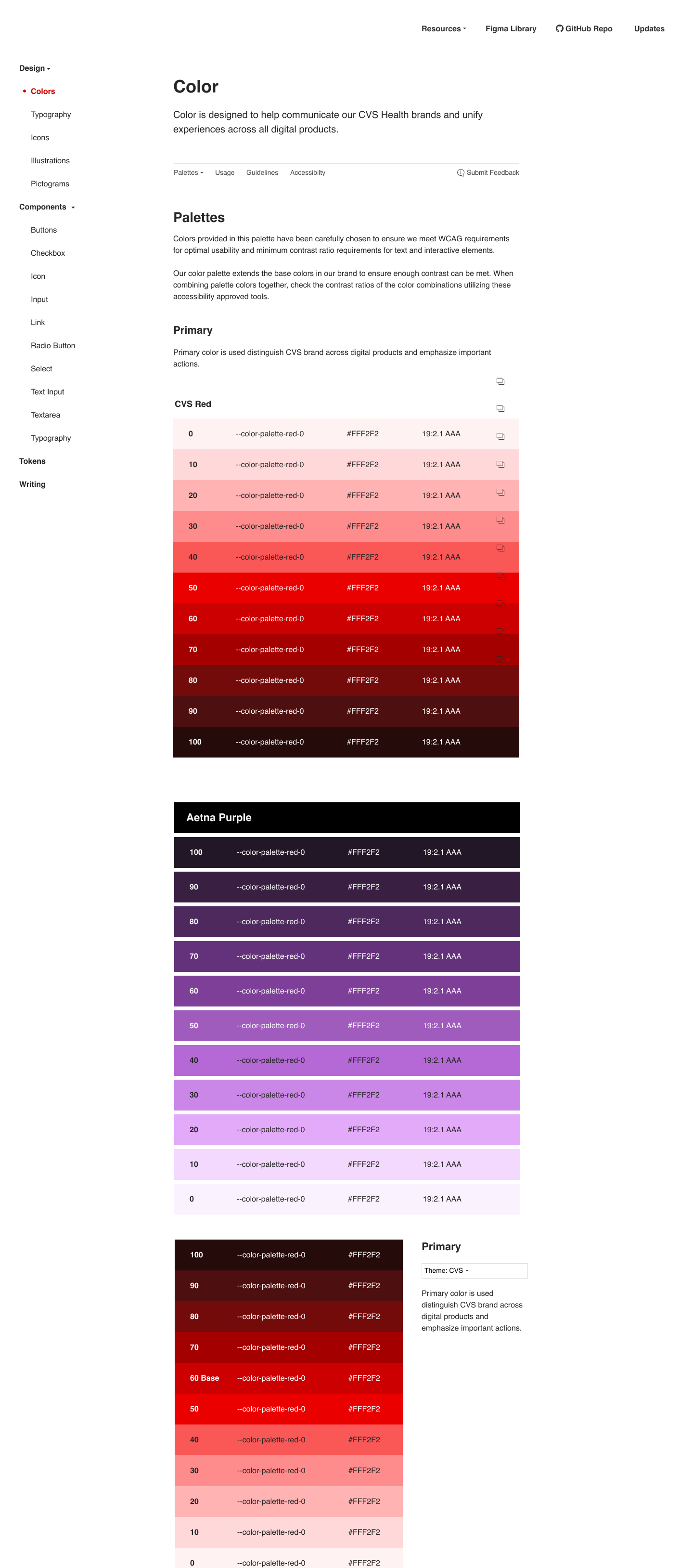
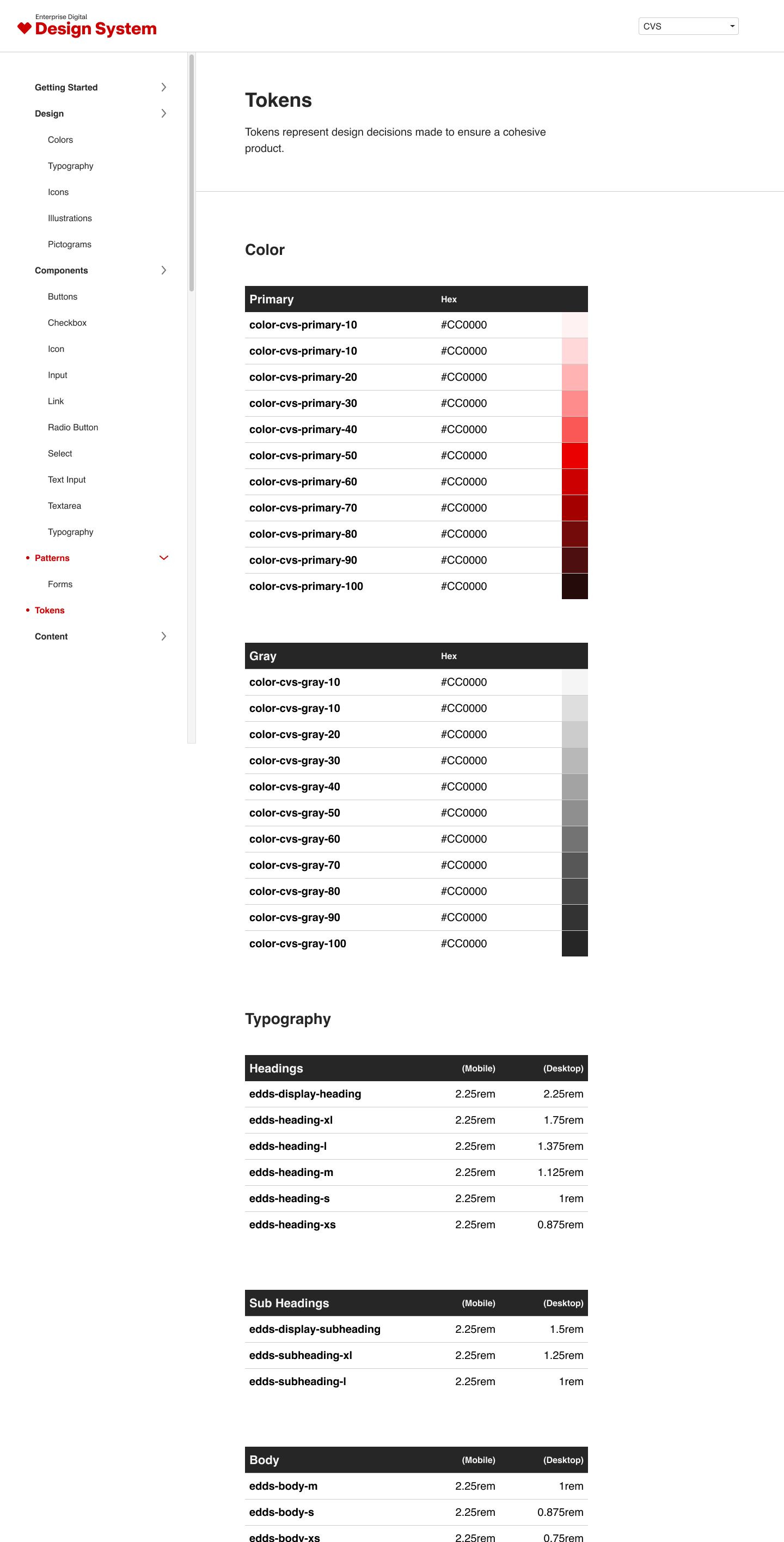
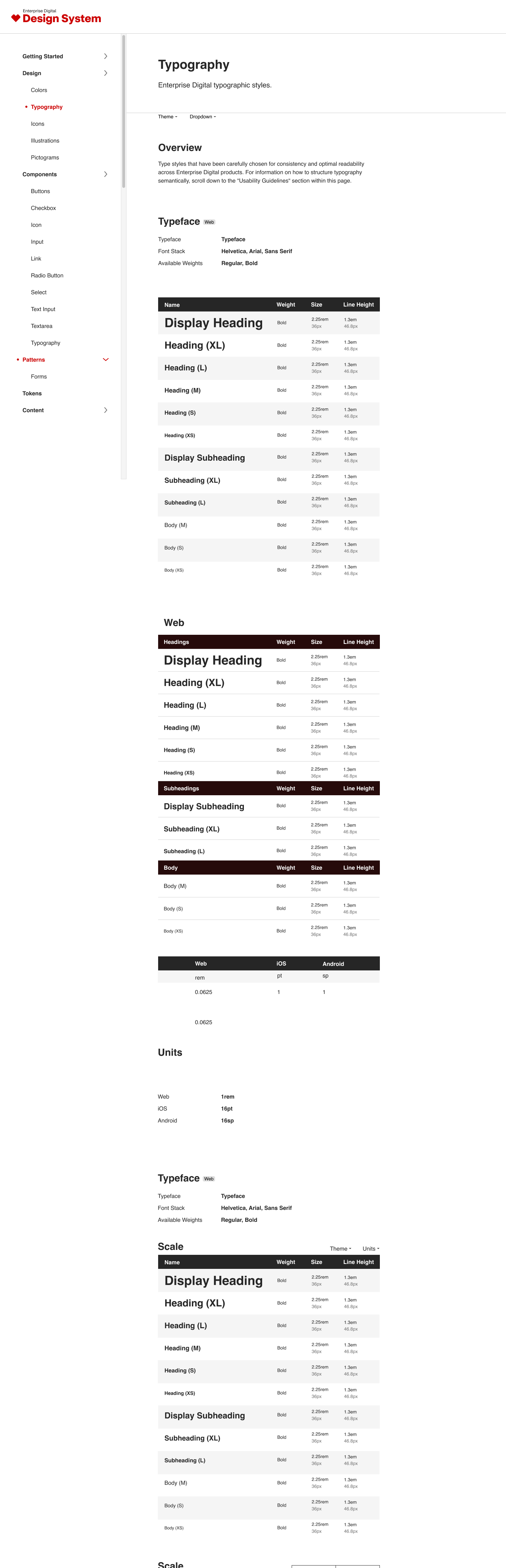
Problem: Large organizations like CVS Health face challenges maintaining design consistency, accessibility, and development efficiency across numerous digital products. The Pulse Design System aimed to address this by providing a centralized library of reusable components and guidelines.
Process & Decisions: As a UX Designer on the team, contributed to the design, documentation, and refinement of components within the Pulse system. Focused on ensuring components were usable, accessible (meeting WCAG standards), and met the needs of various product teams. Collaborated with developers and product managers to understand requirements and facilitate adoption.
Outcome: Contributions helped expand and improve the Pulse Design System, promoting greater consistency and efficiency in product development across CVS Health. Helped ensure new components adhered to UX best practices and accessibility standards.



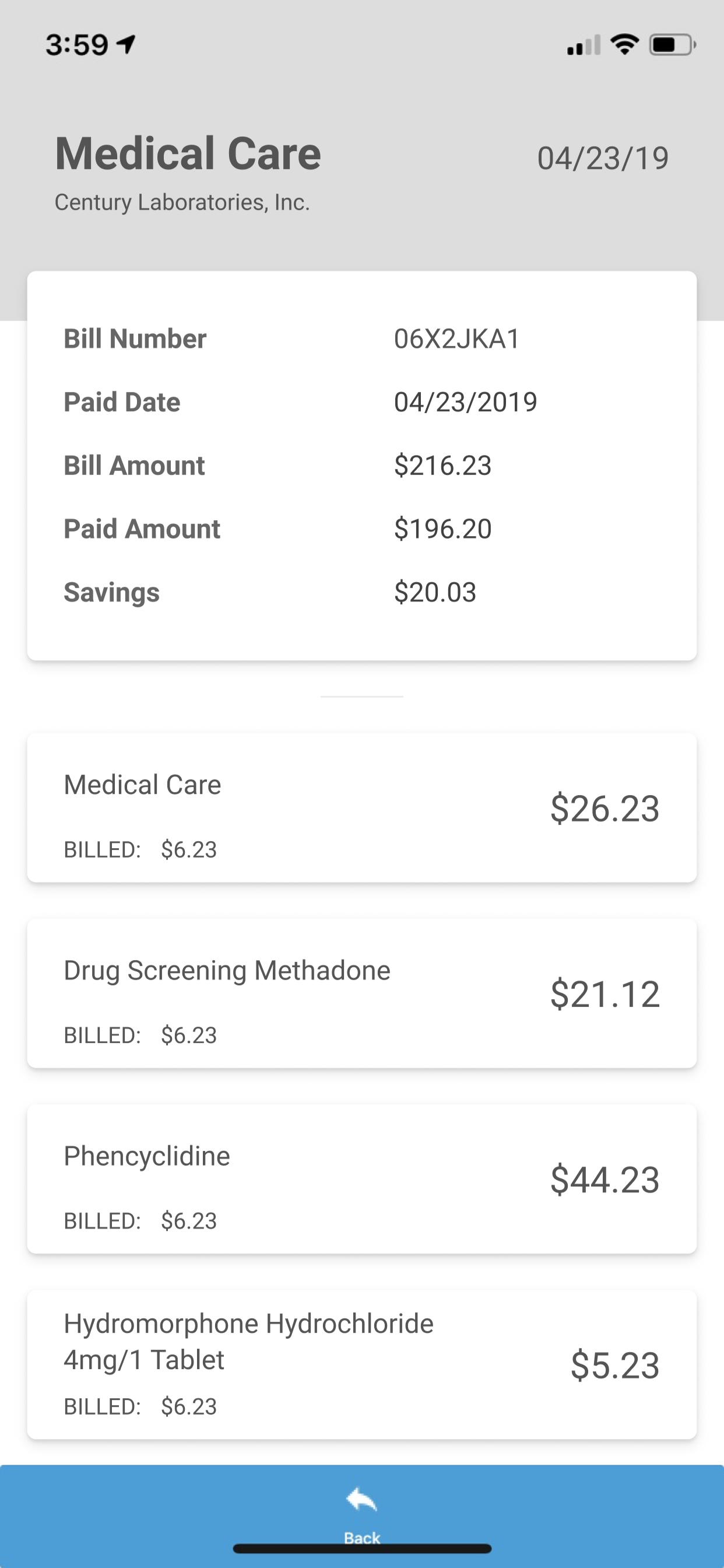
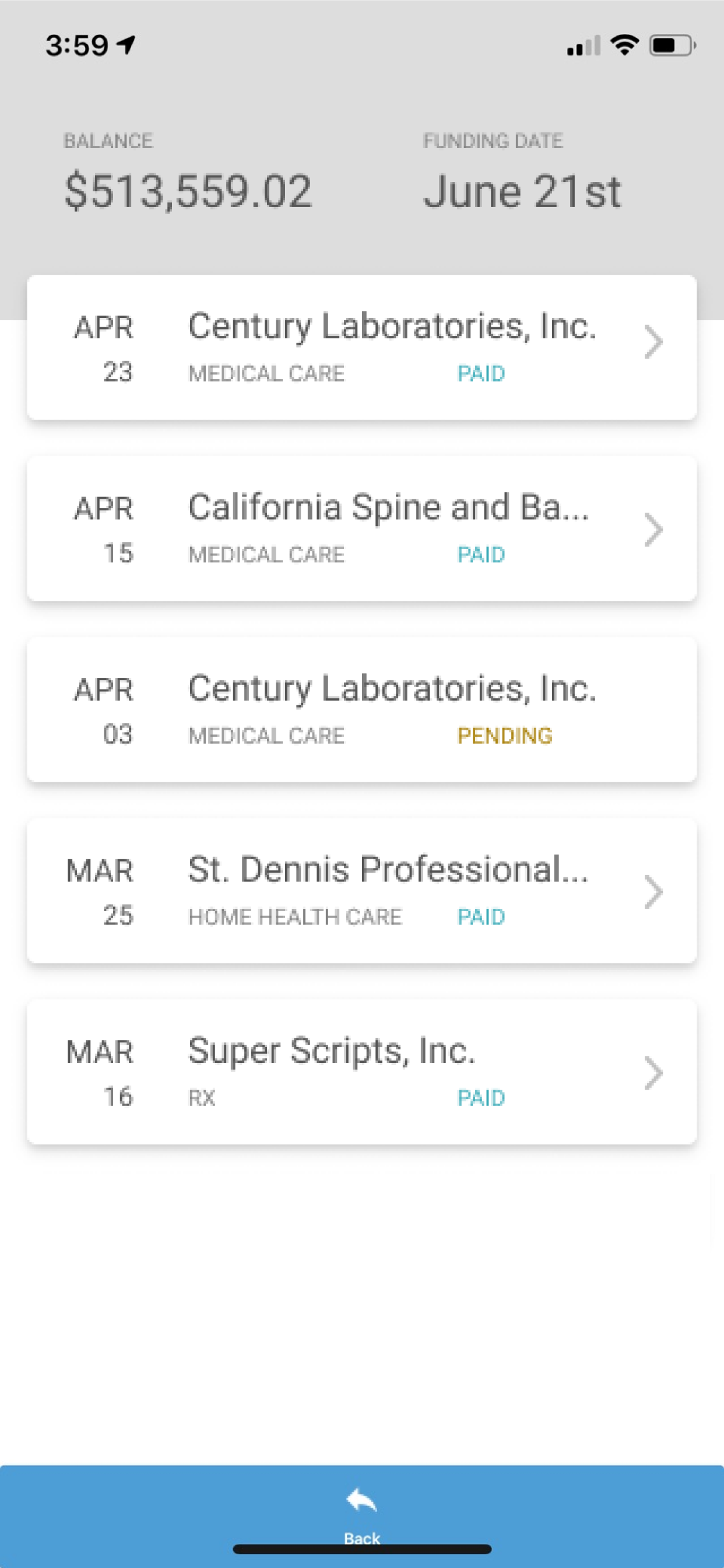
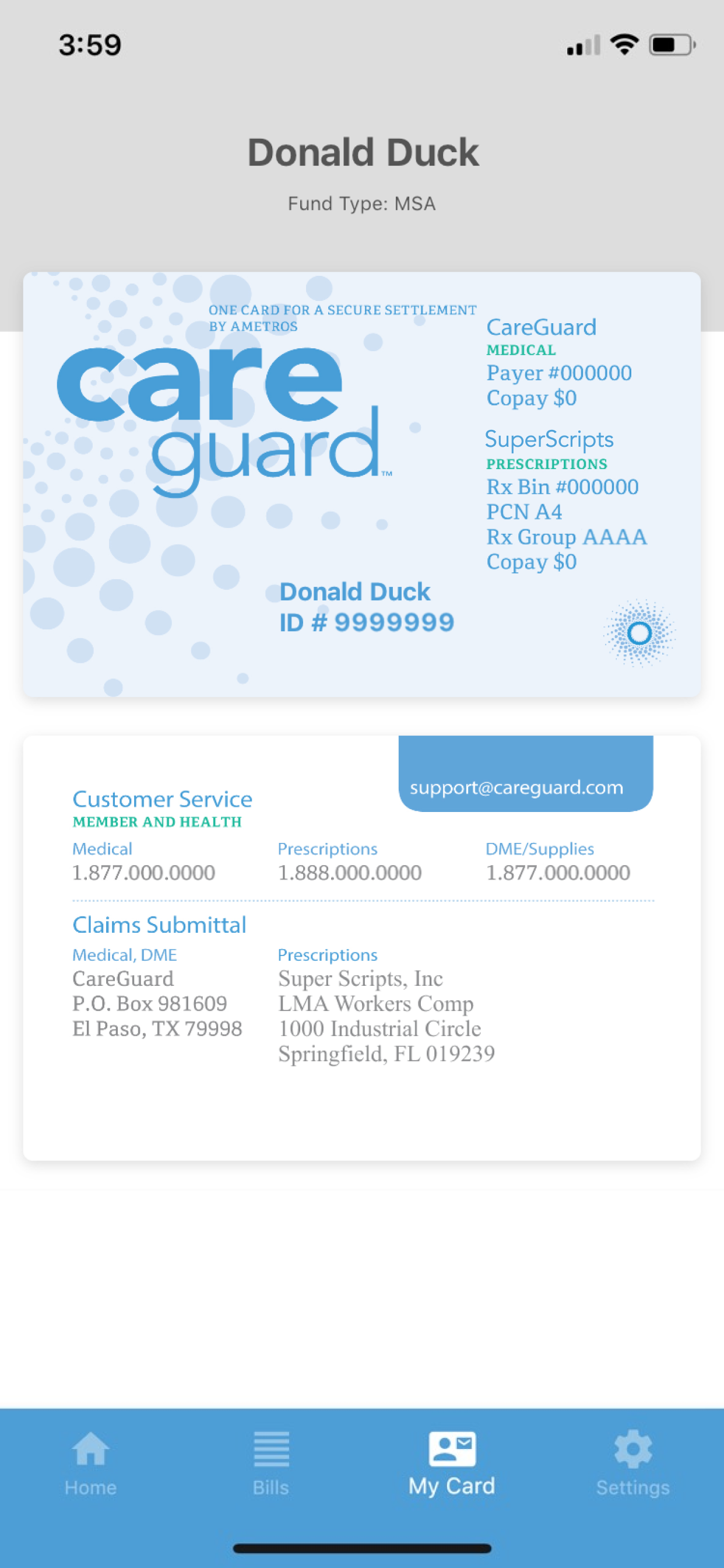
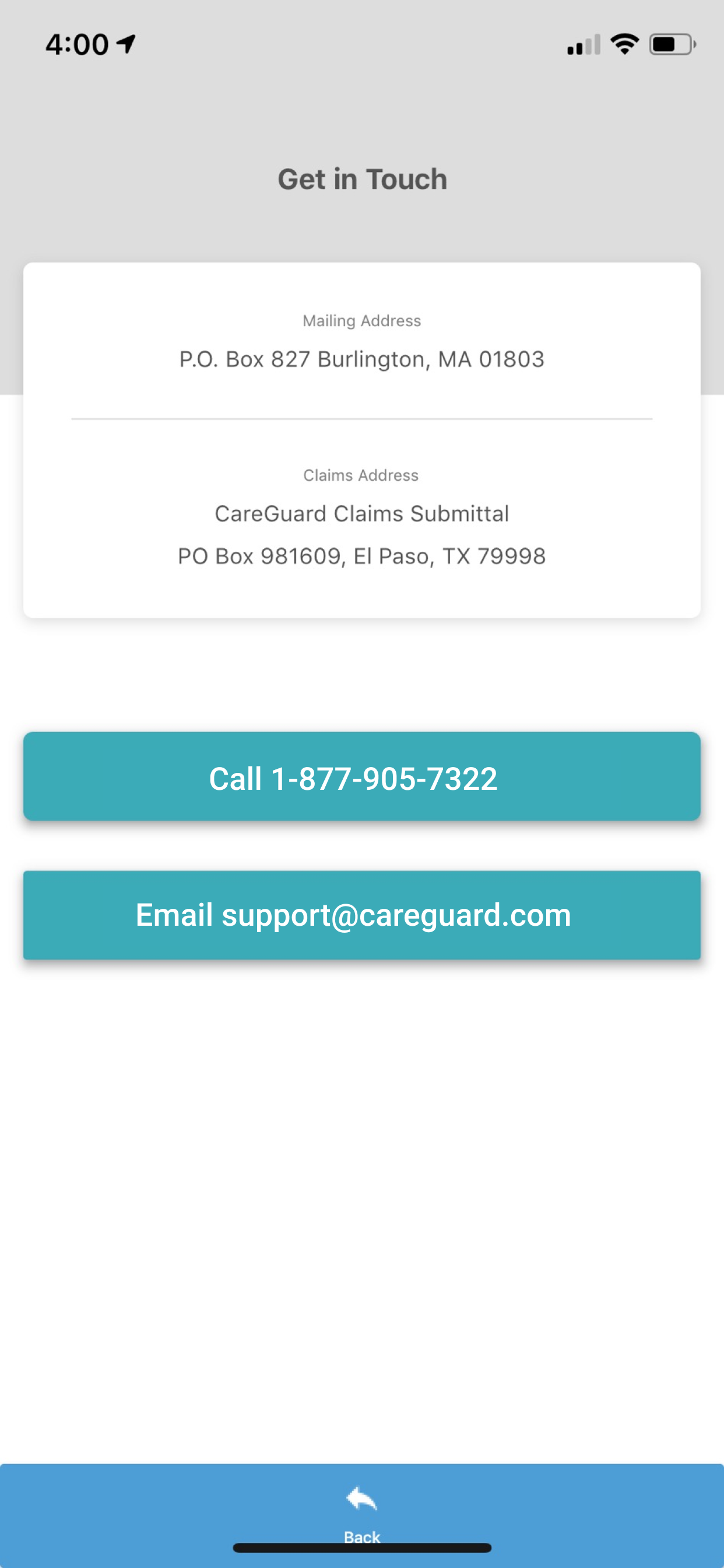
CareGuard Mobile App
- Mobile UI/UX Design
- Rapid Prototyping
- Figma
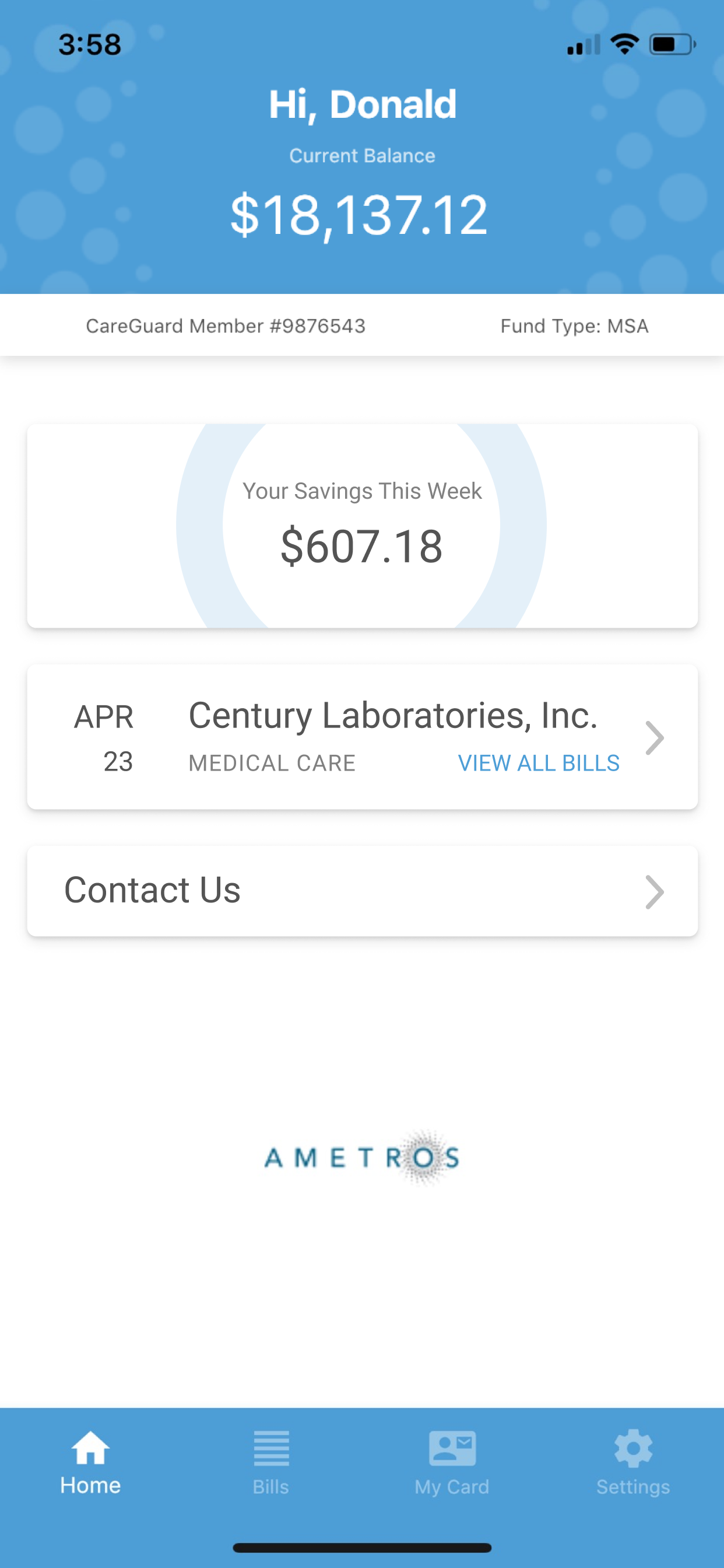
Problem: Designed the initial UI/UX for the CareGuard mobile app during a company hackathon event, collaborating closely with a distributed development team. The goal was to provide members quick mobile access to account information, transaction history, balance, and their digital CareGuard card.
Process & Decisions: Focused on designing a simple, task-oriented interface for on-the-go use. Prioritized key information display and easy navigation within the constraints of a rapid development event.
Outcome: Delivered a functional design prototype that served as the foundation for the V1 mobile app, enabling members to access essential account details conveniently.